In 2024, the world’s emerging out of the shadows of the pandemic, embracing Generative AI and gearing up for a technologically advanced and ecologically sustainable future.
Businesses now understand how important a functional website is to connect with their prospects and consumers in the digital universe. However, dig deeper about what, according to them, is one of the top recall factors for their brand, and chances are that they would talk about everything other than their website. Nudge a marketing head into thinking about what drives traffic away or towards her brand, and she might give you a list of the recently run viral/non-viral campaigns on social media.
Agreed! All of this contributes to the build-up of your brand perception. And they all lead your prospect to your website. So, all your marketing and strategic efforts boil down to the experience your prospects have on your website, which helps them decide on their purchase, brand loyalty, and recommendation. So, what happens when they reach your website? What impression does the form –
- Does it load slowly?
- Are the links broken?
- Is it easy to navigate?
- Is it a labyrinth of choices?
- Is my data secure?
- Am I coming here again?
- Is going through the pages too much work?
- Should I stick or switch, etc.?
You might assume that these are petty issues that your team may have already taken care of during product development, but if you are still getting your website tested by manual testers, then be aware that the constraints of tighter budgets, strict deadlines, and limited resources may come in their way of testing the website comprehensively.
The unintended consequences of manual testing include missed defects or unattended test scenarios, delayed release timelines, and, ultimately, a disappointed prospect. Any of the following limiting factors could impact the testing efficiency of manual testers.

Follow our newsletter for more insights.
Enhanced Efficiency and Time-Saving
Automated website testing significantly boosts QA efficiency by automating repetitive testing tasks, allowing testers to focus on more strategic and high-value activities. With automated testing, companies can execute tests across different browsers, devices, and operating systems simultaneously, reducing the time required for testing cycles. Our recent implementation of test automation for a client in equipment financing reduced test execution time by 40%. These time savings helped them release updates and new features faster and stay ahead of the competition.
Not only this, automated tests can also be scheduled to run during non-peak hours, maximizing resource utilization and minimizing downtime, ultimately leading to faster time-to-market and improved business agility. But what’s acceleration without accuracy? That brings us to the next benefit of automated website testing. Accurate results every time.
Consistent and Reliable Results
Consider this
- Users spend about 5.59 seconds on the written content and 6.44 seconds scanning the navigation menu to decide whether to stay or leave your website.
- Almost 88% of the users never return to your site if they have a negative user experience.
- Nearly 47% of users wait at most 2 seconds for a site to load.
- Slow-loading websites cost retailers almost $2.6 billion each year in lost sales.
And these are all recent statistics about consumer behavior about websites that don’t live up to their performance expectations.
Automated website testing ensures consistent and reliable test results, eliminating the scope of human error inherent in manual testing. By maintaining a high level of reliability in testing outcomes, organizations can minimize the occurrence of critical defects and errors in production, safeguarding their brand reputation and customer satisfaction.
This reliability results from automated tests following predefined scripts, executing tasks with precision, and reducing the likelihood of inconsistencies across test runs. Consistency in testing results instills greater confidence in the quality of the website and its functionalities, fostering trust among users and stakeholders. So, automated testing accelerates your testing program and with reliable results. But what about test coverage? Can you automate all tests, or is there a limit? Let’s find out.
Comprehensive Test Coverage
Automated website testing enables deeper test coverage by allowing the testers to execute many test scenarios, including functional, performance, and regression testing. Unlike manual testing, which may overlook certain test cases due to time constraints or human oversight, automated tests can cover a wide range of user interactions and edge cases, ensuring thorough validation of website functionality.
As a result, there is a significantly reduced risk of undiscovered bugs and vulnerabilities, enhancing the overall user experience and robustness of the website. With the implementation of test automation across web and mobile platforms for a leading investment platform, we transformed the user experience by increasing test coverage by 70%, leading to a 50% increase in customer base and Play Store downloads. If this makes you wonder, with so many benefits, test automation sounds like an expensive initiative; then the next benefit is for you.
Cost Savings and Resource Optimization
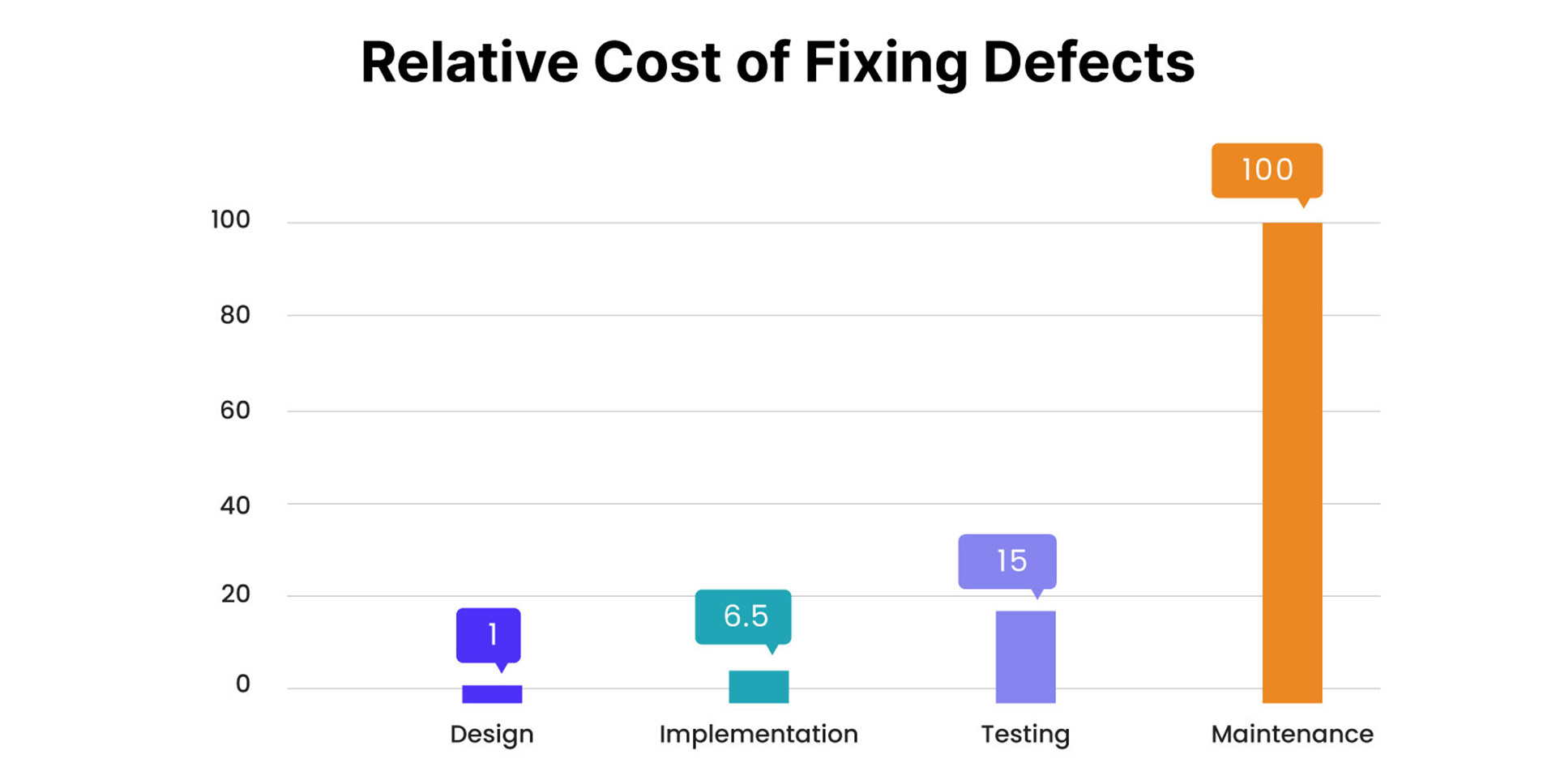
The relative cost of fixing defects increases exponentially as the software moves forward in SDLC, according to an article published by the IBM System Science Institute.

Automated website testing offers significant cost savings and resource optimization benefits by reducing the manual effort required for testing activities. While the initial investment in automation tools and infrastructure may be necessary, the long-term cost savings in terms of reduced rework to fix post-production bugs, lowered customer drop-off rate, seamless user experience, etc, outweigh the upfront expenses and ensure a positive ROI in the long run. The positive returns can also be invested in other business-critical areas.
So far, automated website testing has ticked all the boxes critical for business success, but can it be scaled to meet the ever-evolving product requirements, and how? Find out in the next section.
Scalability and Flexibility
Automated website testing offers scalability and flexibility to adapt to changing business requirements and evolving technology landscapes. As websites grow in complexity and functionality, automated tests can be easily scaled to accommodate the dynamics.
Not only this, robust test automation frameworks also provide flexibility to integrate with various development and deployment pipelines, enabling seamless integration into agile and DevOps practices. Automated tests can even be reused across different projects and environments, maximizing resource utilization and reducing duplication of effort.
As you have seen, the benefits of automated website testing do not accrue only at the product level. Its impact causes a rippling effect, bringing measured and positive results across key financial and efficiency metrics. Websites are the digital storefront that inherently shapes your prospect’s perception and purchase decisions. With products getting more complicated, ecosystems getting more interconnected, preferences getting more digitized and cyberattacks getting more sophisticated, it’s hard for manual testing to keep up with the complexities. Hence, businesses are now adopting automated website testing to augment their QA teams.